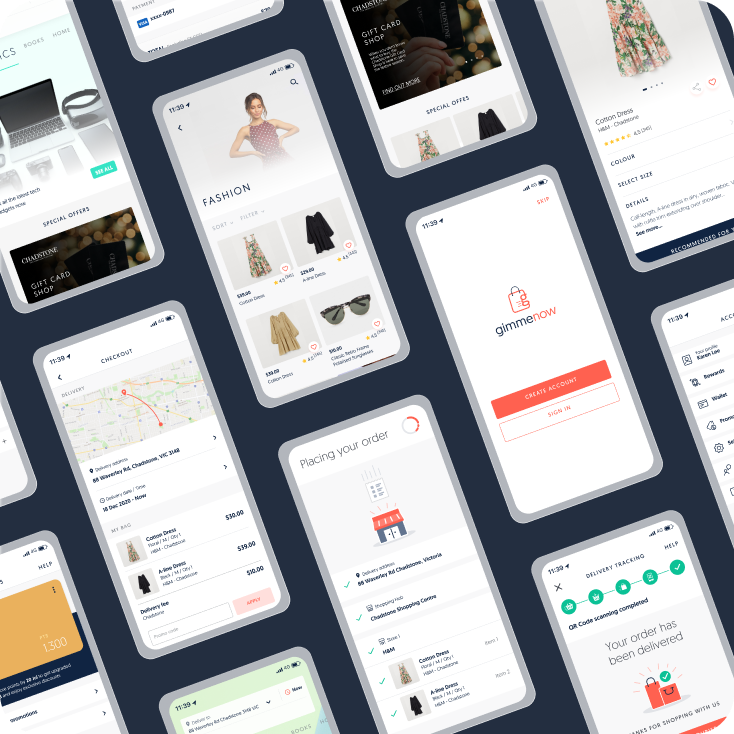
Proudly built for

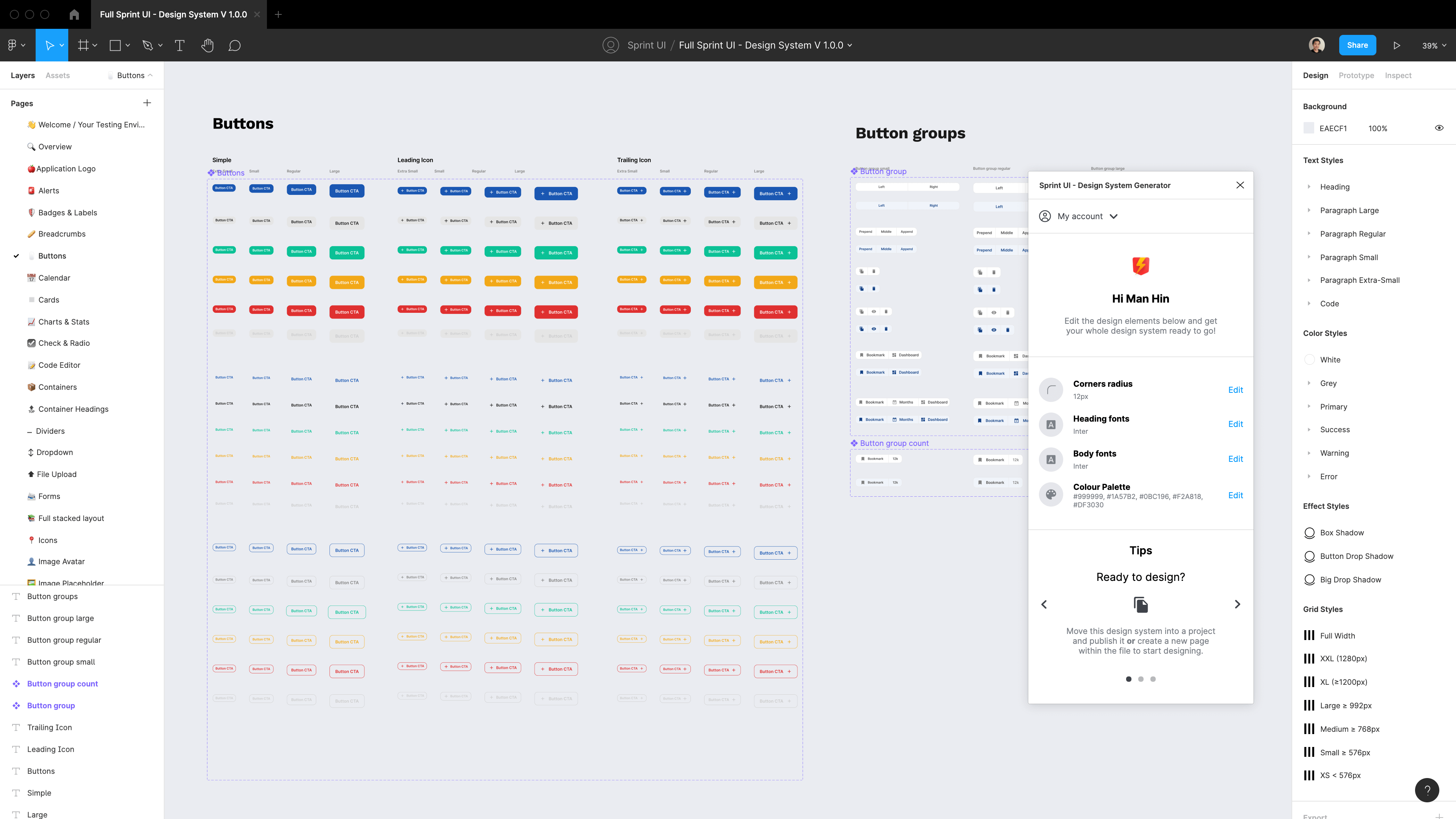
The first ever design system generator
Kick-start your design process with a customisable Design System ready to go for your new projects!

Generate a Design System within clicks
Don’t waste time building design systems from scratch.

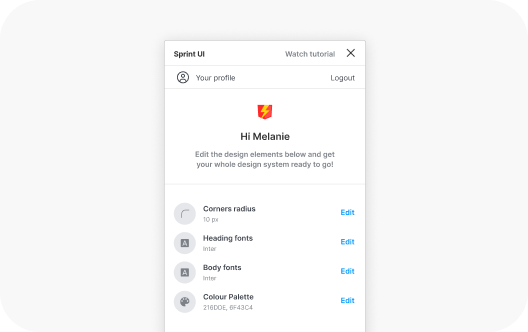
Set your colour palette with ease
Changing your entire design system’s colour palette doesn’t have to be difficult. All you need to do is select the colours you want and the Sprint UI plugin will do the magic for you.

Set Heading fonts in a few clicks
You won’t need to click so many times just to change the heading style anymore! Our Sprint UI plugin not only allows you to customise the font family, but also the size of each heading in just a few clicks!

Set your body fonts in one go
Annoyed about having to set up the body fonts for every new design system? We got your back. We have standardised the body font sizes from large to extra-small! Feel free to customise it within clicks.

Set your radius for all components
Don’t waste hours going through every component to change the radius. All you need to do is enter your desired corner radius into the plugin, and it’ll target and change the radius of all components in one go. Cannot be any easier!

100% Figma
Built for the future of design. Yes, we love Figma.

Organised files
Easily locate layouts and components

Variants Integration
Integration with new Figma Variants features

Autolayout
Resize Sprint UI components with ease

Typography Guide
Customise your combination of Headings and text styles

Colour Guide

Radius
Change the radius of components easily

Sprint Icons New
Our very OWN icons at your disposal.
Coming very soon

Sprint UI Icons
NEWIncludes 1300+ custom icons for your projects. With outline style, filled and colored style to come.



Outlined
LiveFilled
SoonColour
Soon

Start making the most of Sprint UI efficiency now
All in one
- Design system
- Resizeble components
- Typography + Colour guide
- 1300+ Sprint Ui Icons
- Sprint Ui Plugin
Frequently asked Questions
We have your top questions answered. Don't see your question answered below? Contact us
Can I use Sprint UI for commercial projects?
Whilst you're an Active Sprint UI, it is more than fine to use it for commercial projects.
What happens if I want a refund?
- You change your mind about the item
- You bought the item by mistake
- You do not have sufficient expertise to use the item
How often do you release updates?
We do our best to release updates as soon as we can. If you have any feature requests, checked out our Roadmap Trello Board to vote for features you want to be released in the next version. If your amazing feature idea isn't there, feel free to write to us at [email protected]
Does Sprint UI work for Windows?
Sprint UI works with both Windows and Mac version of Figma.
Sprint UI is priced at a competitive rate for what it offers, keep in mind that as long as you're an active member you'll continue to receive many exciting components and features with our plugin-based design system.
Can I use the plugin to customise my components?
The Sprint UI Design System & Plugin is essentially a set framework where any custom components not originally from the provided design system will not work with Sprint UI Plugin.
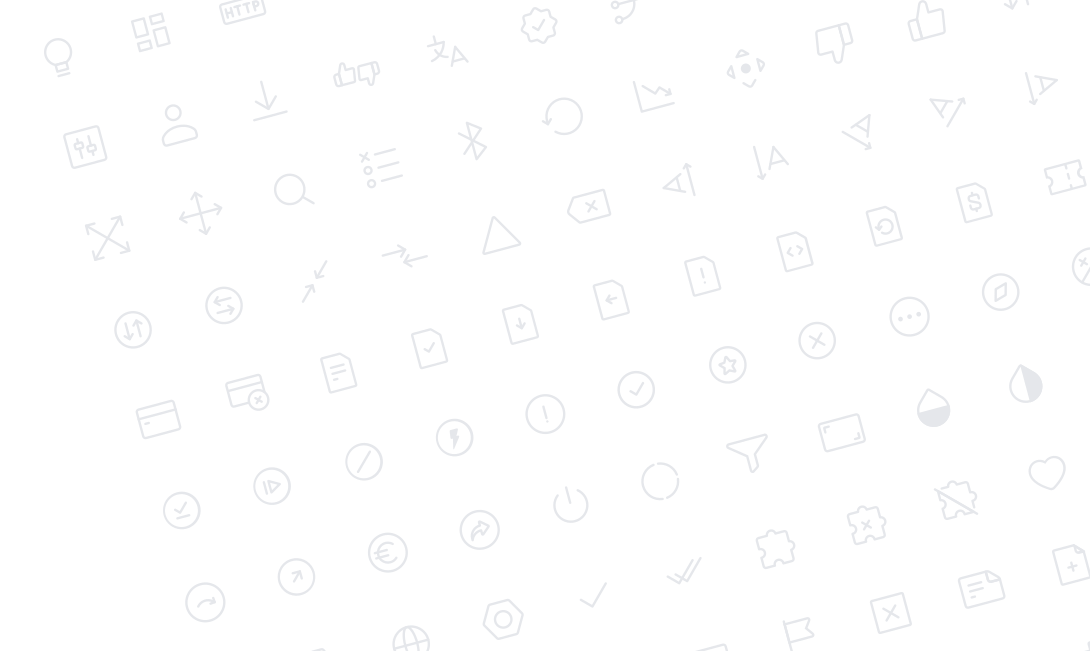
How do I download the Sprint UI Design System?
The Sprint UI Design System is available in the download page of your paid Sprint UI Account. Keep in mind that you can only customise it after you have the Sprint UI Plugin installed from the Figma Community.
Which programs can I use Sprint UI?
Sprint UI is currently only available on Figma right now. We're keen to get this rolling onto Sketch too! Stay tuned!
Is Sprint UI a one-time or monthly/annual payment?
How do I get support for Sprint UI?
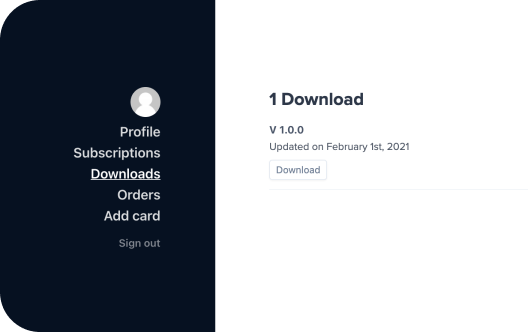
How do I install Sprint UI Plugin?
The Sprint UI Plugin is available in the Community space in Figma. Search for Sprint UI to install it, however keep in mind that you need to have setup a paid account and have the design system downloaded beforehand in order to use the plugin. If you're not ready to pay, go for a free trial to test out the plugin before you decide to commit to it.
Sprint UI is a plugin based design system that allows you to easily recreate a on-brand design system in a few clicks. When you buy Sprint UI, you'll be able to download the full Sprint UI Design System and customise it with our Sprint UI Plugin from the Figma Community page.
Does Sprint UI works with other design system?
How it works?

Download
Login to your account and download the Figma design system

Install
Search for Sprint UI from the Figma Community and install it

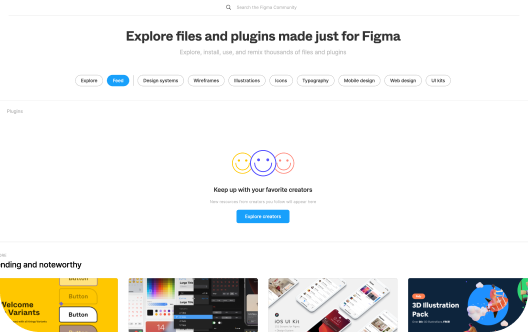
Customise
Run the plugin with the design system open to customise it

Generate
Once you’re happy with it you’re ready to start designing